
1. Http的参数
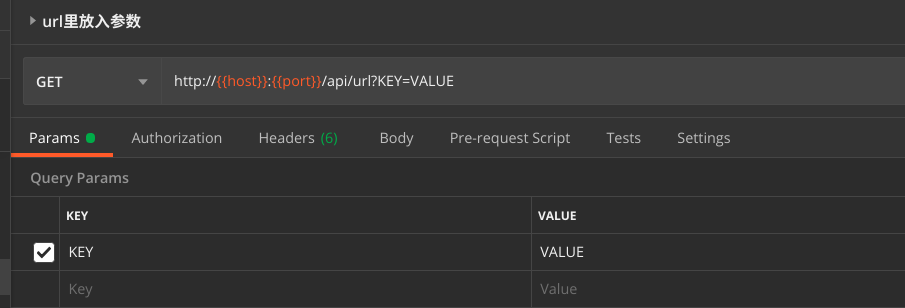
1.1 URL放入参数
http://{{host}}:{{port}}/api/file_list?path=/

var settings = {
"url": "http://localhost:8888/api/url?KEY=VALUE",
"method": "GET",
"timeout": 0,
};
$.ajax(settings).done(function (response) {
console.log(response);
});@app.route('/api/url', methods=['GET'])
def get_url():
return request.args.get("KEY")1.2 Body放入参数
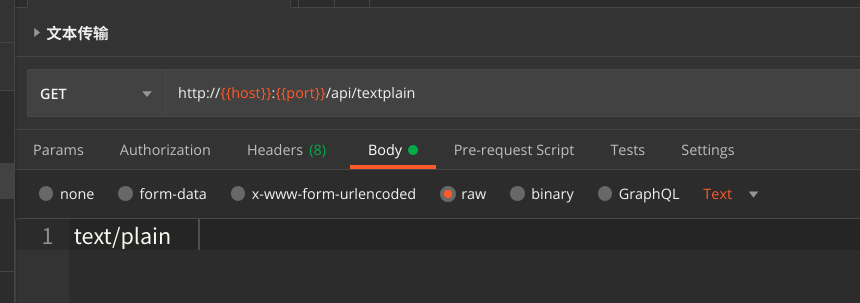
1.2.1 text/plain文本传输
Content-type: text/plain

var settings = {
"url": "http://localhost:8888/api/textplain",
"method": "GET",
"timeout": 0,
"headers": {
"Content-Type": "text/plain"
},
"data": "textplain\ndata\ntest",
};
$.ajax(settings).done(function (response) {
console.log(response);
});@app.route('/api/textplain', methods=['GET'])
def get_textplain():
return request.data1.2.2 application参数传输
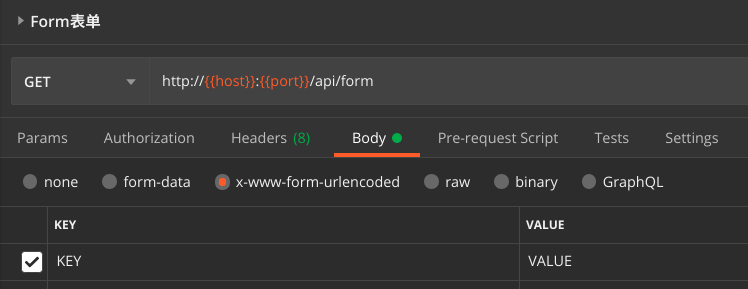
1.2.2.1 Form表单
Content-type: application/x-www-form-urlencoded

var settings = {
"url": "http://localhost:8888/api/form",
"method": "GET",
"timeout": 0,
"headers": {
"Content-Type": "application/x-www-form-urlencoded"
},
"data": {
"KEY": "VALUE"
}
};
$.ajax(settings).done(function (response) {
console.log(response);
});@app.route('/api/form', methods=['GET'])
def get_form():
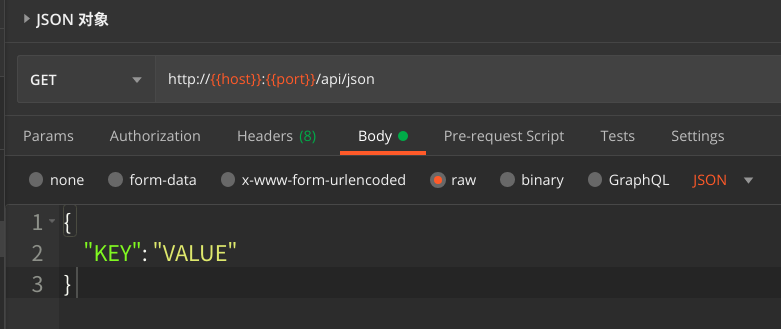
return request.form["KEY"]1.2.2.2 JSON Object

var settings = {
"url": "http://localhost:8888/api/json",
"method": "GET",
"timeout": 0,
"headers": {
"Content-Type": "application/json"
},
"data": JSON.stringify({"KEY":"VALUE"}),
};
$.ajax(settings).done(function (response) {
console.log(response);
});@app.route('/api/json', methods=['GET'])
def get_json():
return request.json["KEY"]1.3 总结
通常情况下x-www-form-urlencoded是最常用的传参方法
2. 测试方法
2.1 后端
postman 如上
2.2 前端
postman mock server + fiddler